 |
Layout Nummer 4 |
|
|
|
| | |
| Web-Design: | Verena und Ralph Segert |
| E-Mail: | |
| WWW: |
|
|
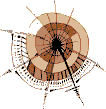
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
Wenn Sie dieses Layout für ein eigenes Web-Projekt verwenden möchten, dann haben Sie zwei Möglichkeiten. Möglichkeit 1 müssen Sie benutzen, wenn Sie SELFHTML online im Internet oder in einem Intranet lesen, wo Sie keinen Zugang zu den Dateien von SELFHTML haben. Möglichkeit 2 können Sie benutzen, wenn Sie SELFHTML lokal auf Ihrem Rechner oder in Ihrem Netzwerk gespeichert haben.
Klicken Sie auf den folgenden Verweis, um das Layout zu speichern:
![]() ZIP-Datei mit den Dateien des Layouts speichern (35 KByte).
ZIP-Datei mit den Dateien des Layouts speichern (35 KByte).
Speichern Sie die ZIP-Datei in ein Verzeichnis Ihrer Wahl. Die ZIP-Datei enthält HTML-, CSS- und Grafik-Dateien, die zum Layout gehören. Damit Sie diese Dateien bearbeiten können, müssen Sie die ZIP-Datei mit einem Unzip-Programm entpacken. Falls Sie kein solches Programm haben, finden Sie im Linkverzeichnis des Online-Angebots von SELFHTML aktuell eine Produktübersicht mit Links zu Anbietern von solchen Programmen:
![]() SELFHTML Linkverzeichnis: Pack- und Entpack-Programme.
SELFHTML Linkverzeichnis: Pack- und Entpack-Programme.
Entpacken Sie den Inhalt der ZIP-Datei in das Verzeichnis, in dem Sie Ihr Web-Projekt bearbeiten möchten. Falls dieses Verzeichnis noch nicht existiert, legen Sie es vor dem Entpacken der Datei an. Nachdem Sie die ZIP-Datei erfolgreich entpackt haben, können Sie die Projektdateien bearbeiten.
Wechseln Sie mit einem Dateiverwaltungsprogramm (Windows Explorer oder ähnliches) in das Verzeichnis, wo SELFHTML abgelegt ist. Wechseln Sie von dort aus weiter in das Unterverzeichnis layouts/nr04/vorlage. Kopieren Sie den gesamten Inhalt dieses Unterverzeichnisses in das Verzeichnis, in dem Sie Ihr Web-Projekt bearbeiten möchten. Falls dieses Verzeichnis noch nicht existiert, legen Sie es vor dem Entpacken der Datei an.
|
|
Das Layout verwendet neben unsichtbaren HTML-Tabellen CSS zur Formatierung von Text und JavaScript für den Mouseover-Effekt bei den Pictogrammen der Menüpunkte. Mit den heute am meisten verbreiteten Browsern (MS Internet Explorer 5.x, Netscape 4.x und 6.x, Opera 5.x) ist das Layout Tests zufolge problemlos darstellbar.
Zu dem Layout gehören folgende Projektdateien:
index.htm
HTML-Datei der Einstiegsseite. Den Quelltext können Sie mit einem Texteditor oder einem ![]() HTML-Editor bearbeiten. Um den Quelltext zu verstehen und darin arbeiten zu können, benötigen Sie Kenntnisse in
HTML-Editor bearbeiten. Um den Quelltext zu verstehen und darin arbeiten zu können, benötigen Sie Kenntnisse in ![]() HTML und
HTML und ![]() CSS. Besonders wichtig ist Wissen über
CSS. Besonders wichtig ist Wissen über ![]() Tabellen in HTML. Beachten Sie die Kommentare im Quelltext der Datei. Dort finden Sie wichtige Anweisungen.
Tabellen in HTML. Beachten Sie die Kommentare im Quelltext der Datei. Dort finden Sie wichtige Anweisungen.
unsterseite.htm
HTML-Datei für eine beliebige untergeordnete Seite, die von der Einstiegsseite aus verlinkt wird. Zum Bearbeiten gelten die gleichen Vorkenntnisse wie bei der index.htm.
images (Verzeichnis)
Grafikdateien, die zur Anzeige verwendet werden. Schauen Sie sich die Grafikdateien mit einem Grafikprogramm oder mit dem Browser einzeln an, um zu verstehen, wie sie im Layout wirken. Falls Sie das Layout farblich verändern, werden Sie vermutlich auch die zum Layout gehörenden Grafiken bearbeiten müssen. Dazu benötigen Sie Kenntnisse in ![]() Techniken und Begriffen der Bildbearbeitung. Besonders die Grafiken mit den Namen name1.gif bis name5.gif sowie projektname.gif müssen Sie selber bearbeiten, um eigene Texte für Menüpunkte und den Text des Projektnamens zu erstellen.
Techniken und Begriffen der Bildbearbeitung. Besonders die Grafiken mit den Namen name1.gif bis name5.gif sowie projektname.gif müssen Sie selber bearbeiten, um eigene Texte für Menüpunkte und den Text des Projektnamens zu erstellen.
|
| |
© 2001 ![]() selfhtml@teamone.de
selfhtml@teamone.de